View Images Library Photos and Pictures. デザインをXDからFigmaに移行する—簡単かどうか? 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ SketchからFigmaに移行しかけた話 | 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR

. commonstyle on Twitter: "高校生のための3D & Immersive [トライアル] 明日です! 詳細はLINEを確認してください ・必修科目:デッサン 午後1時〜 Adobe Frescoを使います 線で形を表現する「線描」を練習します ・必修科目:Python 午後3時〜 Google Colaboratoryを ... デザインをXDからFigmaに移行する—簡単かどうか? 2018年版:おすすめの人気UIデザインツール徹底比較 | Web Design Trends
 最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン
最もよく使われるデザインの3大ツールを比較してみた! | TechAcademyマガジン

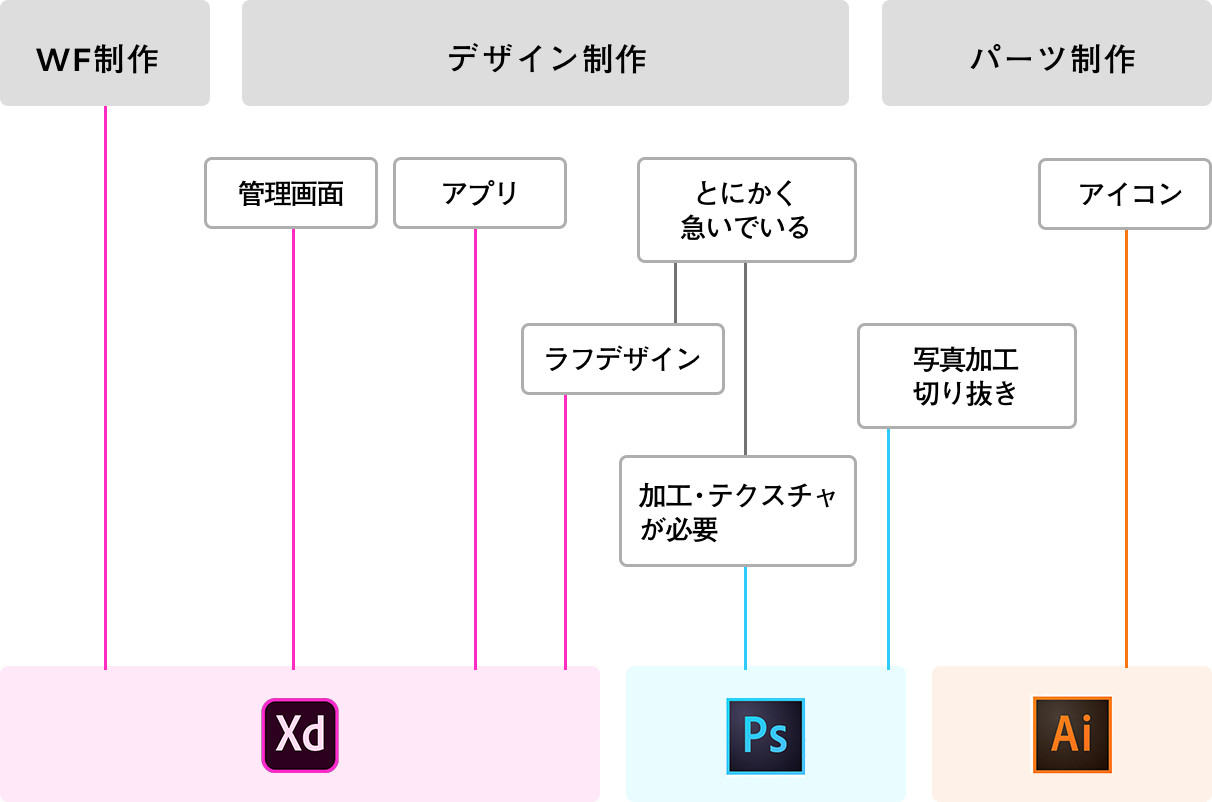
 時間がない人のためのXD/sketch比較|saito|note
時間がない人のためのXD/sketch比較|saito|note
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
Sketch / Adobe XD - 詳細比較表 / Detail Correlation Table【2019.04】 - Qiita
 UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
UIデザインツール、結局どれ使ったらいいの問題 - istyle Tech Blog
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
 Adobe XDがSketchよりも優れている理由 | コリス
Adobe XDがSketchよりも優れている理由 | コリス
 最高のデザインツール「Drama」が登場!SketchやXDより良いかも。 | Web Design Trends
最高のデザインツール「Drama」が登場!SketchやXDより良いかも。 | Web Design Trends
 Adobe XDまだ使ってないの?こんなに万能なのにもったいない! | 株式会社LIG
Adobe XDまだ使ってないの?こんなに万能なのにもったいない! | 株式会社LIG
 比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
比べてわかったSketchとAdobe XDの違い 最高のUIデザインツールはどっち? – WPJ
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
2021年UIデザインツール(プロトタイピングツール)の料金・機能や特徴の比較 | designature
プロトタイプとは? 3つの種類とユーザー意見を反映させるメリット | 株式会社パンタグラフ
 比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
比較】オススメのUIデザインツール8選!料金・機能・特徴&UXとの違いも解説 | Web幹事
 2018年版:おすすめの人気UIデザインツール徹底比較 | Web Design Trends
2018年版:おすすめの人気UIデザインツール徹底比較 | Web Design Trends
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
2020年版:おすすめの人気UIデザインツールを徹底比較!【Figma / XD / Sketch】 | Web Design Trends
 2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
2019年プロトタイピングツール8選~AIツールまで紹介【無料・ツール比較表あり】 | ポップインサイト公式ブログ
 正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR
正式版となったAdobe XDとSketchを機能比較。これから習得するならどっち? | TECHNICAL CREATOR




Komentar
Posting Komentar